【AMP修正】Cocoon使用時、AMPページエラーの対応方法。
https://wp-cocoon.com/
現在、Wordpressのテーマは『Cocoon』を使わせて頂いております。
AMPへすぐ移行できる素晴らしいテーマです。
大感謝。
AMPを有効にしたら、エラーが山のように出てきますので対処が必要ですが、今の所、自分の環境においては、AMPエラーの全てが自分のせいでした。
単純に、昔の埋め込みリンクがそのままだったり、昔のタグがそのままだったり、HTMLの単純なミスだったりがすごく多いです。
これを機に、ブログをクリーンな状態にできたらいいな、という思いもあり、一つ一つ対処して行くことにしました。
その中で、Coccon使用時AMPページのエラーを自分で解決した対処方法を羅列します。
全く詳しくないので、〇〇したら治ったと思う。。みたいな感じになっています。笑
その辺りを許容して頂いて、自分の環境とは違う部分もあるかもしれませんが、解決の何らかの参考になればと思います。
と、その前に、まず、Cocconを最新版にアップロードしましょう。
https://wp-cocoon.com/downloads/
AMPの不具合情報なども載っている公式フォーラムはこちらです。
https://wp-cocoon.com/community/
AMPエラーの確認方法
https://search.google.com/test/amp?hl=ja
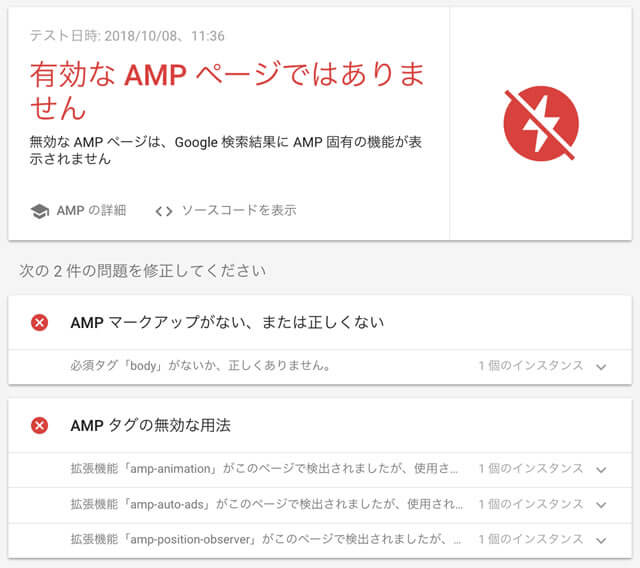
とにかく、ここにAMPリンクを入れて「テストを実行」を押します。
どういうエラーで、それはどこで、どういう風に修正すればいいかが出てきます。


緑になればOKです。
『Google Search Console』でエラーの一覧が見られるので、一つのエラーの修正が終わったら『修正を検証』を押して検証、次のエラーに進んで、というやり方で修正していっています。
AMPエラーの修正方法
タグ「style[amp-keyframes]」の親タグは「body」である必要があります。
<div>が閉じられていませんでした。
何かの拍子に消してしまったのだと思います。
DIVタグ閉じ忘れチェッカーで、ソース全部を一度調べてみてください。
閉じられていません!と言われたら、修正すれば多分OKになると思います。
↓
http://div.natureblue.com/
推奨サイズより大きい画像を指定してください
これは警告のようなので、今すぐ修正が必要なのかどうか不明ですが、画像の横幅が1200px以上ないとダメになった?ようです。
ただ、まだ、自分のブログでは何も変更してませんので、本当かどうか試していません。変更してOKが出たらその旨追記します。
もし、横幅1200pxと80万の高解像度画像が必要なら、かなりの時間がかかる修正が必要なので、ゆっくりやって行きます。
↓
https://developers.google.com/search/docs/data-types/article
許可されていない属性または属性値が HMTL タグにあります。
これは、iframeで作られているウイジェットをブログに貼り付けたら発生しました。
しょうがないので取り外しています。
解決にはなっていませんが。
あと、Tableにsummaryタグをつけていると、このエラーが出ます。
summaryを削除すればOKがでました。
許可されていない属性または属性値が HMTL タグにあります。属性「height」はタグ「a」で使用できません。
Twitterの埋め込みタグに、高さを指定しようと思って、height="500px"と書き加えてサイドバーに置いておいたら、山ほどエラーが出まくって焦りました。
結局埋め込みをやめることにしたので、削除したらOKがでました。
解決にはなっていませんが。
あと、tableを使っているところで「許可されていない属性または属性値が HMTL タグにあります。」が発生していました。
それも、tableごと削除したらOKが出ました。どうしても必要だったわけではないので。
これも解決になっていませんが。
AMP HTML タグの属性で指定されたレイアウトが無効です。
Amazonアソシエイトの公式の画像とテキストの埋め込みをそのまま貼り付けると、このエラーが発生しました。
Prime VideoやAmazon Musicのiframeを貼りたかったんですけど、ダメっぽいです。
しょうがないので、普通のリンクにしたらOKが出ました。
また、Ameba Blog(アメーバブログ)の写真などの画像を埋め込みできるのですが、その埋め込みタグをそのまま貼り付けると、このエラーが出ます。
しょうがないので、埋め込みせずにリンクにしました。
全く解決策になっていないのですが、しょうがないです。。
タグ「amp-iframe」に不完全なレイアウト属性が指定されています。たとえば、属性「width」や「height」を指定してください。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
AMP HTML タグにレイアウト属性がありません。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
リンクされている AMP バージョンが無効です
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
タグ「amp-iframe」の属性「src」の URL プロトコル「http」が無効です。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
拡張機能「amp-animation」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
拡張機能「amp-animation」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
拡張機能「amp-position-observer」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
必須属性「src」がタグ「amp-img」にありません。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
必須タグ「body」がないか、正しくありません。
こちらも上記と同じでした。
古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。
古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。
古いGoogleMapの埋め込みとかも貼り直したらOKが出ました。
古いアフィリエイトリンクとか、アフィリエイト埋め込みとか、そういうのも削除したらOKが出ました。
古いツイッターの埋め込みリンクの貼り直しでOKが出ました。
古いインスタグラム埋め込みリンク貼り直しOKが出ました。
タグ「amp-iframe」に必須属性がありません。
Amazonの埋め込みタグ()かなあ??
ここの普通のバナーリンクのやつなんですが、、今まで特に問題じゃなかったので、よくわからないです。
https://affiliate.amazon.co.jp/home/bannerlinks/detail?category=ez&type=promotional
それを削除するとOKが出ました。
必須属性「rel」がタグ「link rel=」にありません。
なぜか<link>というタグが書かれていました。
何かの時の消し忘れだと思います。
それを削除したらOKが出ました。
タグ「a」の HTML 属性「href」の URL プロトコルが無効です
「http」が『hhttp』になっていました。
単純な記載間違いでした。
間違いを修正したらOKが出ました。
タグ「amp-img」のレイアウト「height」に含まれる属性の値が無効です
「height=400」なのに、『height= 400』と空白が入っていました。
単純な記載間違いでした。
間違いを修正したらOKが出ました。
HTML タグの禁止された用法、無効な用法 属性「http://www.facebook.com/"」はタグ「a」で使用できません。
a href="https://www.facebook.com/ <br> target="_blank" rel="noopener nofollow"
上記のように、リンクの部分に何故か「br」タグが入っていました。
単純な記載間違いだと思います。
それを削除したらOKが出ました。
属性「clear」はタグ「br」で使用できません
br clear="both"
この表記がダメだったぽいです。
昔、画像を横並びで表示していたphpのタグか何かの残りでした。
使わなくなったので、削除したらOKが出ました。
許可されていない属性が HTML タグ「a」にあります
aタグの時は「blank_target」できない???
よくわからなかったんですけど、古いGoogleの地図埋め込みを貼り直したらOKが出ました。
タグ「style amp-custom」で指定されている作成者のスタイルシートと、組み合わされたインライン スタイルが大きすぎます。ドキュメントは 79682 バイトありますが、上限は 50000 バイトです。
もう一回調べてみたらOKがでました。
ほぼ画像だけのページだったので何がダメなのか全くわかりませんでした。
タグ「iframe」はタグ「noscript」の子孫としてのみ使用できます。「amp-iframe」ではありませんか?
もう一回やってみたらOKでした。
上の方の修正で、ついでに修正されたのかも知れません。
何となく、古いYoutubeの埋め込みリンクが怪しい感じがしました。
タグ「style amp-custom」で指定された作成者のスタイルシートが 50000 バイトの上限を超えています
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
タグ「a」の HTML 属性「target」の値が無効です
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
タグ「img」はタグ「noscript」の子孫としてのみ使用できます。「amp-img」ではありませんか?
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
許可されていない JavaScript 属性がタグ「a」にあります
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
許可されていない属性が HTML タグ「p」にあります
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
許可されていない属性が HTML タグ「p」にあります
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
カスタム JavaScript は使用できません
こちらも、もう一回やってみたらOKでした。
同じく、上の方の修正で、ついでに修正されたのかも知れません。
AMP コンポーネントの「script」タグがありますが、使用されていません。
これ、全く分からなかったのでほっておいたんですけど、1週間ぐらいして、再度検証してみたらOKが出ました。
Google側の間違いなんでしょうか?
クロールエラー
こちらも、もう一度検証してみたらOKがでました。
単純なグーグル側のクロールミスなのかもしれませんね。
タグ「amp-audio」の属性「src」の URL プロトコルが無効です。
これは、語尾が.mp3の音声ファイルをそのまま貼り付けていて、mp3埋め込み状態になっていたら、エラーが出ました。
普通のリンクに変更したらOKが出ました。
モバイル ユーザビリティ
クリック可能な要素同士が近すぎます
そのまま検証してみたらOKでした。
コンテンツの幅が画面の幅を超えています
そのまま検証してみたらOKでした。
テキストが小さすぎて読めません
そのまま検証してみたらOKでした。
最後に
今の所は、以上になります。
昔の古い埋め込みリンクや、単純な間違いが多かったです。
今後も注意していきたいと思います。
Cocoon公式サイトはこちらです。
https://wp-cocoon.com/
Cocoon製作者のわいひらさんのツイッターはこちらです。
使いやすいCocconには大感謝しております。
今後とも、末長く使わせていただきたいと思います。
ありがとうございます。
[temp id=11]























ディスカッション
コメント一覧
まだ、コメントがありません